Tipografía fluida (1)

A parte de Flexbox y CSS Grid, que hablaremos en otra ocasión, la Fluid Typography o tipografía fluida es el concepto de la adaptabilidad de font-size y line-height, no siendo obligatorio este segundo, según el tamaño de la pantalla.
No hay que confundirla con la Responsive Typography puesto que esta cambiará entre breakpoints y notaremos como cambian los tamaños de tipografía en dichos saltos, sin notar los tamaños intermedios.
El paso lógico para conseguir esta fluidez es pensar en los Viewport Units, pues se adaptan a las dimensiones de la pantalla... El problema que tenemos aquí es que no existe mínimo y máximo definidos, por lo que tendríamos que adaptar media queries, y estaríamos realizando Responsive Typography. Tendríamos un tamaño de fuente muy pequeño en mobile y demasiado grande en desktop.
Por esta razón, para conseguir una tipografía fluida real, veremos las siguientes dos opciones:
- Tipografía fluida - Parte 1 -> calc()
- Tipografía fluida - Parte 2 (próximamente)
calc()
La primera opción que tenemos, gracias a Mike Riethmuller, es crear una función con calc() para asignar unos tamaños mínimos y máximos de tipografías y breakpoints. Por ejemplo:
font-size: calc(12px + (24 - 12) * ((100vw - 300px) / (1600 - 300)));
Esta fórmula consiste en lo siguiente:
font-size: calc([minimum size] + ([maximum size] - [minimum size]) \* ((100vw - [minimum viewport width]) / ([maximum viewport width] - [minimum viewport width])));
En este ejemplo, 12px es el tamaño de fuente mínimo y 24px es el máximo. 300px es el inicio del rango de la ventana gráfica y 1600px es donde debería dejar de escalar. Incluir o no las unidades después de cada valor es importante. Lo podemos ver en acción en el siguiente pen:
La idea principal es establecer un tamaño de fuente mínimo y otro máximo, y por otro lado, también determinar el tamaño de pantalla mínimo y máximo deseado. De esta manera, puedes distribuir perfectamente la fuente en esa área determinada.
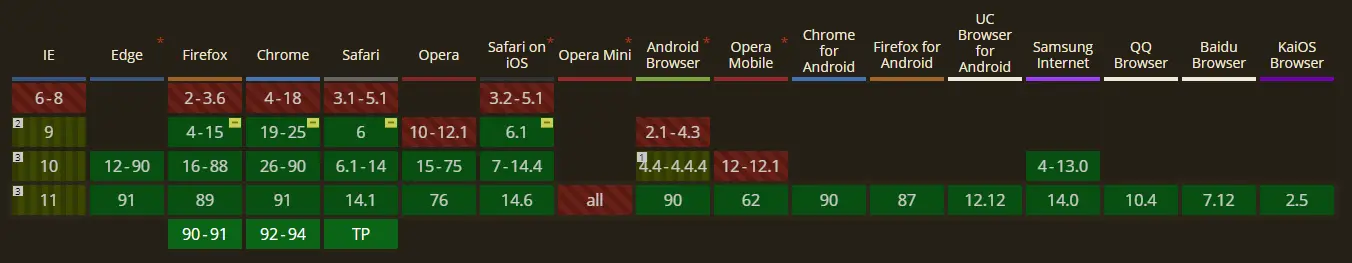
Lo más importante, es que el uso de calc() está ampliamente aceptado por la mayoría de los navegadores actuales y sus antiguas versiones, tal y como podemos ver en Can I use:

Salu2.