Tipografía fluida (2)

En el anterior post empezamos a descubrir qué es la tipografía fluida y cómo podemos adaptarla en nuestros proyectos. Una de las primeras opciones que teníamos era utilizar una determinada fórmula con calc() para poder adaptar, sin breakpoints, la fuente a cualquier dimensión de la pantalla. En esta ocasión, avanzaremos y veremos una opción más sencilla, más efectiva pero aún no tan bien implementanda en los navegadores como con calc().
- Tipografía fluida - Parte 1 -> calc()
- Tipografía fluida - Parte 2 -> clamp()
clamp()
Analicemos lo que hace esta función a través de un ejemplo:
h1 {
font-size: clamp(1rem, 1.5vw, 2rem);
}
La función clamp() toma tres valores:
- Un valor mínimo
- Una unidad flexible o un cálculo de unidades
- Un valor máximo
Podemos ver según el ejemplo anterior, que el tamaño mínimo se establece con 1rem y el tamaño máximo con 2rem. Con estos valores definimos nuestra área.
La fluidez se establece con el valor medio, la unidad flexible. De esta forma, a través de las Viewport Units, la fuente se adapta al tamaño de la pantalla, pero se mantiene dentro del área de 1rem a 2rem.
¿La Fluid Typography está lista para usarse?
Desde el punto de vista de accesibilidad, el problema es que la tipografía fluida anula el tamaño de fuente predeterminado del usuario establecido en el navegador. Y en algunos navegadores, el usuario no puede cambiar el tamaño de la fuente porque se utilizan las unidades de la ventana gráfica.
Tal y como dice Matej Latina en betterwebtype.com:
La tipografía fluida no funciona bien con el tamaño de fuente predeterminado del navegador y, por lo tanto, no debe usarse hasta que eso cambie.
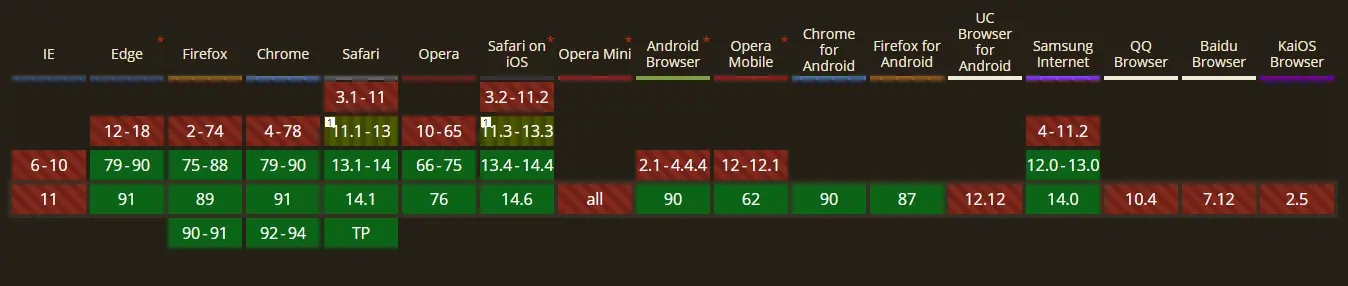
Por otra parte, el uso de clamp() no está tan bien implementado en los navegadores como calc(), tal y como podemos ver en Can I use:
Teniendo estos dos puntos finales en cuenta, tenemos que ser responsables para saber cuándo y dónde utilizar este estilo de tipografía.
Salu2.